10 Resources for Higher Education Web Designers
Web designers literally have a wealth of information at their fingertips. In addition to coursework at traditional colleges, web designers, especially those working in higher education, know that the answer to nearly every question can be found on the Internet. From coding help to Photoshop tips, e-books to typography, designers can leverage the power of the web to work more efficiently.
Here are 10 of the best tools for higher education web designers:
1. Meet Your Type

Meet Your Type is a free PDF that offers a fresh perspective on fonts. It gives the reader insight into the historical background of fonts and covers demographic information about font preferences.
2. Nettuts+

This site provides everything from free tutorials to reviews of web-development tools. It examines new products and software and offers opinions about the changing face of web design and development. This is a great option for future designers who want to be on the cutting edge.
3. Webdesigner Depot

Elegant and chic, this site has freebies, advice columns and cartoons. Review the frequent "Best of" posts to find out what's hot and trending, and learn how to write for other web designers.
4. Pictaculous

This free site allows designers to upload their images and create custom palettes based on the colors within an image. It's a great option for laymen who need quick and furious color choices. Just because you are a designer or artist doesn’t mean that you’ll always know which colors make the perfect combination. As an added bonus, this tool even works on mobile devices.
5. Kuler by Adobe

This is an awesome tool! Quickly create a custom color palette that can easily be imported into Adobe software. Web designers love seamlessly creating a brand book using this tool. Even better, it’s completely free.
6. Firebug

This Firefox extension allows web developers to easily debug, edit and monitor their projects using CSS, JavaScript and HTML. It's also a great tool for monitoring network activity and exploring the document object model. Firebug has become a staple for improving coding skills and has been recommended to me by multiple professors.
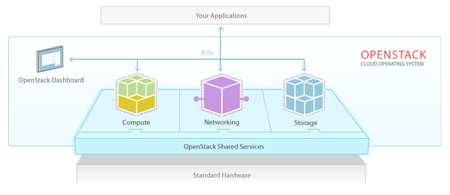
7. OpenStack

This cloud operating system offers a great opportunity for student web developers and designers who are just getting their feet wet. Public or private, this open-source project is generating excitement among newbies. Cloud computing is increasingly important in design, and OpenStack is a project that all designers should check out.
8. GitHub

Github offers to young web designers what writing clubs offer to aspiring writers: a chance for free peer review and collaboration. This open-source project can be private or public, available for collaboration and peer review. The best thing about GitHub is that it can be used from any device.
9. Font Squirrel

For web and graphic designers, there are few sites better than Font Squirrel. It provides free, handpicked, high-quality font packages that are complete, so you'll never be missing an apostrophe again. Easy to both sort and manage, the available fonts are comprehensive and unique.
10. MockFlow

Sleek and distinct, this site allows rapid wire framing as well as collaboration. Ranging from free to rather expensive, this site is comparable to Moqups and Balsamiq, although neither offers collaboration and review in the way that MockFlow does.
Using these 10 tools will enable future web designers to become self-sufficient and well rounded. Designers are always students and should take advantage of resources like this to grow as artists and technologists. Are you using any great design resources? Let us know in the Comments section.